Streamlining the user needs of balancing healthy meals and busy lives.


Project Duration:
24+ Weeks
Tools:
Figma
Adobe XD
Jamboard
Google Sheets
Responsibility:






The project
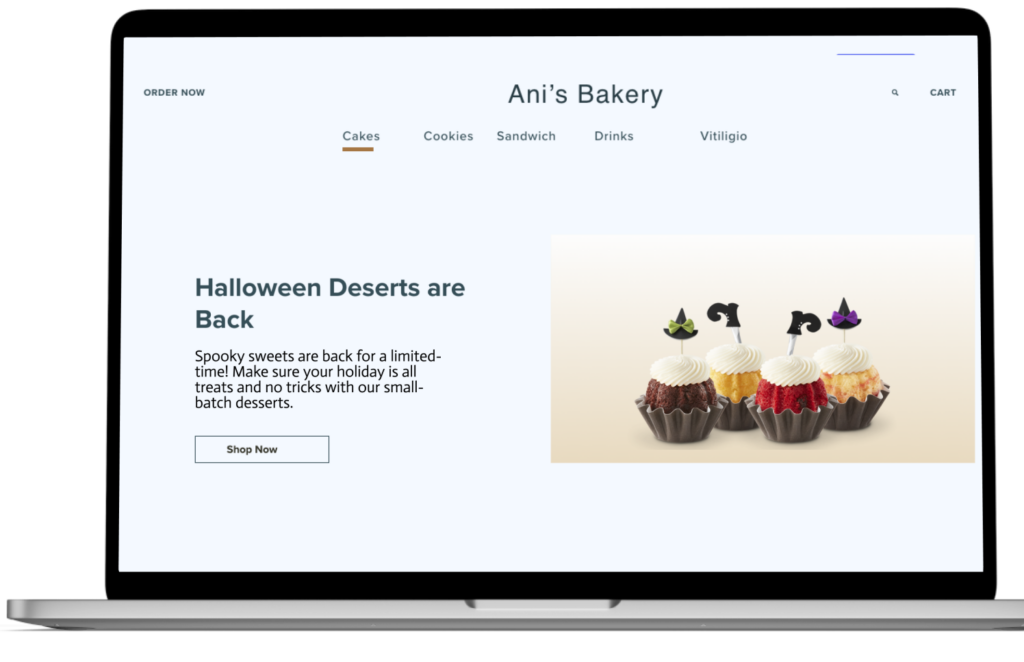
Ani’s Bakery provides fresh, high-quality meals tailored for busy professionals with demanding schedules. The bakery is enhancing its online presence, making it easier for customers to browse and order nutritious meals while staying updated on seasonal offerings and trends.

The Problem
How can we simplify ordering quick, healthy meals for Ani’s Bakery Clients? Busy adults often struggle to maintain a healthy diet due to time constraints. The challenge was to design a user-friendly website, providing a seamless experience for busy individuals to explorer, order quick healthy meals on the go.

The time crunch is real: Balancing work, family, and healthy eating
The Goal
Design a platform for Ani’s Bakery that allows users to easily order meals and offers a fast, efficient checkout process.


Understanding The User
User Research
I conducted user interviews with Clients to better understand the audience that we are designing for. Our User interview revealed that the primary user group consists of working adults with demanding schedules who find it challenging to make time for cooking.
This finding validated initial assumptions about Ani’s Bakery customers. However, the research also uncovered additional barriers beyond time constraints. Users cited obligations, personal interests, and challenges with grocery shopping or dining out in person as significant hurdles to accessing fresh, quality meals.
” Every minute of my day is precious, I look for healthy, convenient food options and to have a balanced work personal life“. Ani’s Bakery Client
Persona
Based on the key findings, lack of time and interest in meal planning, and the need for a streamlined online ordering process. I developed a primary persona demonstrating our target users, especially their goals and pain points.

Name: Tara
Age : 39
Education: University
Hometown : Jericho NY
Family: Mom, Two children
Occupation: Physical Assistant
Biography : Tara is a busy mother of two young children. She works full-time and struggles to find time to prepare meals and snacks for her family. Tara has Dyslexia and likes explore menus with pictures but the menus are hard to navigate. Tara likes simple menu to place orders quickly and conveniently Tara would also like the option to quick grab food on the go.
Pain Points
- Struggles to find time to prepare meals and snacks for her family.
- Hard to find high quality, healthy and convenient option.
- During busy hours, has to wait long to pickup order.
Goals
- To spend quality time with family.
- To stay committed to clients.
- Efficiently do weekdays basic tasks.
User Journey Map
I mapped Tara’s user journey to helps identify all possible pain points to understand where we can have opportunities for improvement, ensuring a positive and seamless experience with Ani’s Bakery
| ACTION | Visit the website | Browse menu | Choose an item | Add to cart | Complete order |
| TASK LIST | Enter website address | A. Browse online menu. B. Select menu items or filter options if available. | A.Select product and quantity | A.Add item to cart | A.Review cart Confirm order B.Add Payment & Shipping information. C. Confirm order. |
| USER FEELINGS | Excited to find meals, eager to try food | Annoyed by large amount of text. | A. Dissatisfied about the layout and confusing navigation. B. Unsure of the available options. | A.Unsure about options B.Frustrated with button size | A.Frustrated with checkout time. B.Eager to try food. |
| IMPROVEMENT OPPORTUNITIES | Ensure website load in 0- 2 sec. | A. Add clear, easy filter. B.Improve information architecture. | A.Provide ingredient list. | A.Use accessible button sizes and colors. | A.Provide multiple payment options. B.Offer guest checkout option. |
Key Findings : Users follow a clear flow on Ani’s Bakery website, from browsing to checkout. However, frustration arises from confusing navigation, small buttons, and lengthy checkout. Improvements should focus on simplifying navigation with filters, providing ingredient lists, using accessible buttons, and offering guest checkout and multiple payment options to create a smoother, more efficient experience.
Starting the Design
Ideation : How can we refine Ani’s Bakery website navigation structure?
Users found the navigation header overwhelming and had difficulty accessing essential pages like the Main Menu. To improve this, we streamlined the site map, reducing it to six main navigation tabs and reorganized pages to create a simpler, more intuitive user experience.
Sitemap to streamlined experience for users.
Wireframing and Prototyping: After finalizing the sitemap, we focused on organizing content on each page. The design process started with sketches to explore ideas, followed by creating interactive low-to-medium fidelity prototypes in Figma. To ensure a responsive design, we simultaneously developed wireframes for both desktop and mobile screens.
- Developed wireframes for key features, focusing on a straightforward order flow.
- Created high-fidelity prototypes for desktop and mobile to simulate the complete user journey.

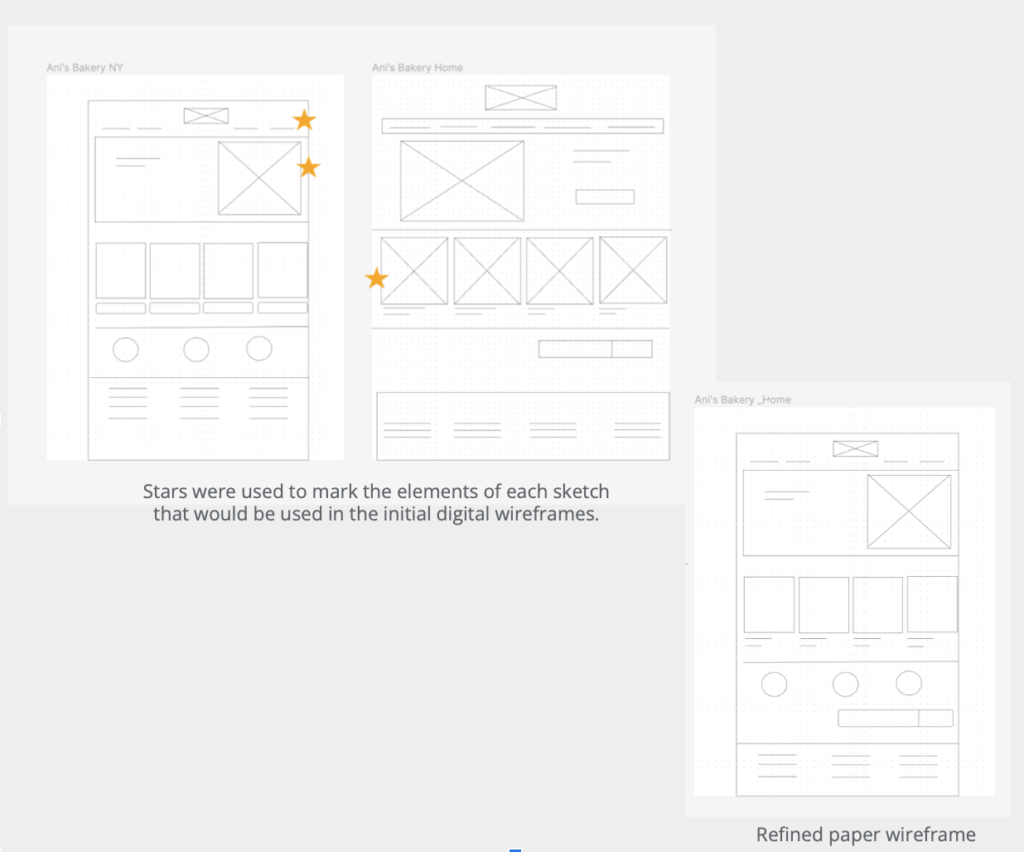
Lo-Fi Sketches
Next based on the established pain points, I sketched out paper wireframes for each screen, keeping the user pain points about navigation, browsing, and checkout flow in mind. After a few rounds of iterations I came to a good place with the solutions.
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.



Wireframe
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Low Fidelity Prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
At this point, I had received feedback on my designs from members of my team about things like placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.
Usability Study
Findings:
Search Function: Users expressed a strong desire for an easy-to-use search button to find food quickly, suggesting that the search function should be prominently placed and intuitive.
Alternative Login: Users requested an alternative checkout option to signing up, indicating that some users prefer to make purchases without creating an account.
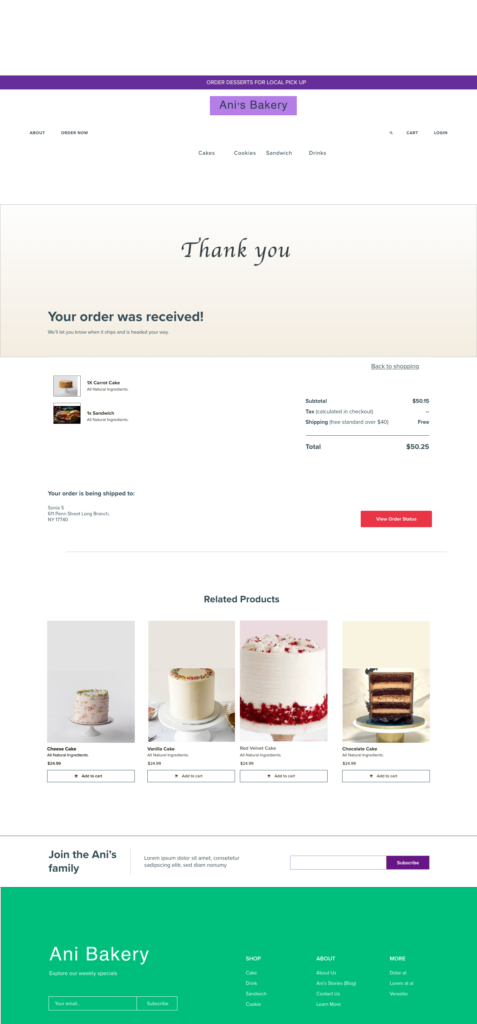
Order Review: Users want to have a chance to review their order before final confirmation, highlighting the need for a clear, accessible summary of the order prior to checkout.


Refining the design
Iterative Design
After gathering feedback from potential users through prototype testing, I gained a deeper understanding of their needs and pain points. This feedback was invaluable in guiding the refinement of designs.
Key Improvements:
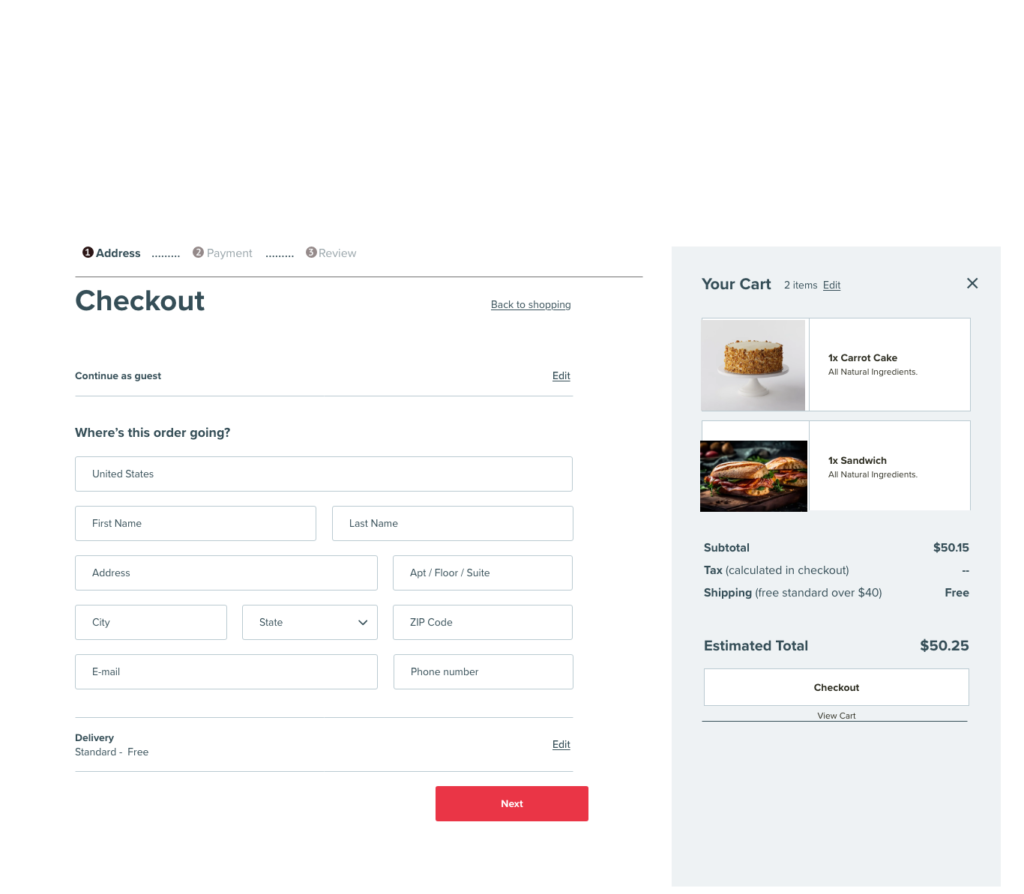
- Order Preview: Incorporated a feature to preview the order before submission, giving users a chance to review their selections.
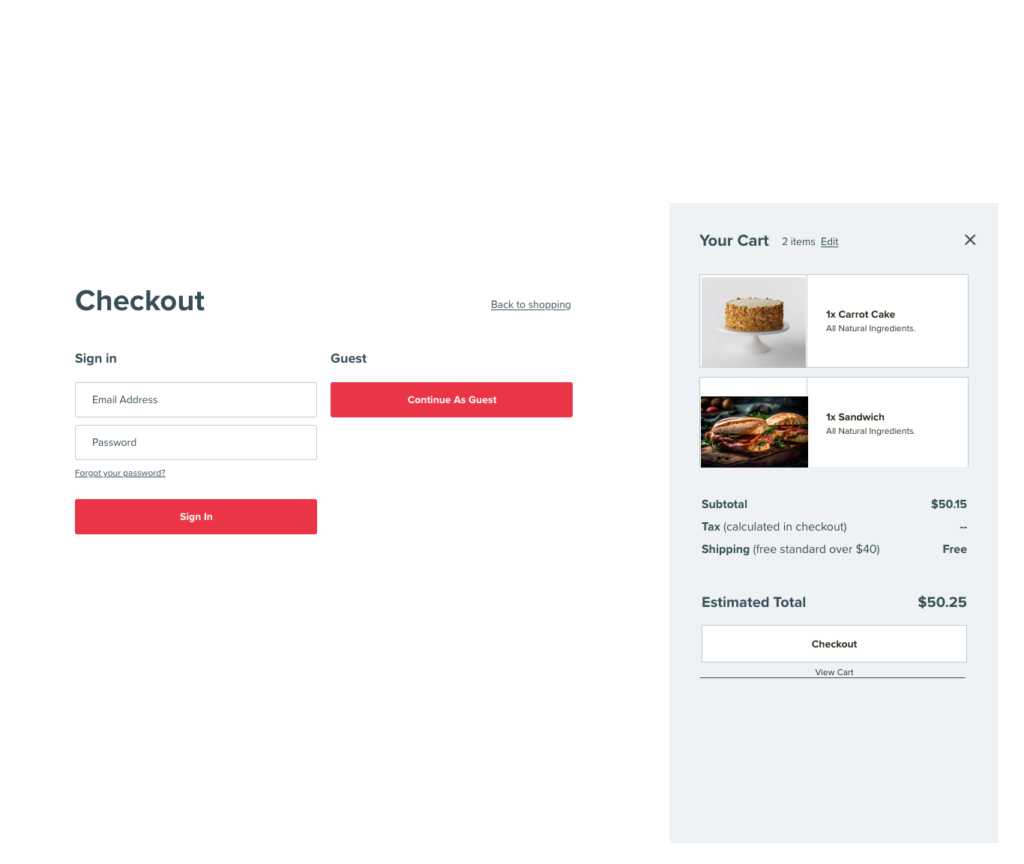
- Checkout Flow: Streamlined the checkout process for smoother navigation.
- Guest Checkout Option: Added an option to checkout as a guest, addressing user concerns about creating accounts.







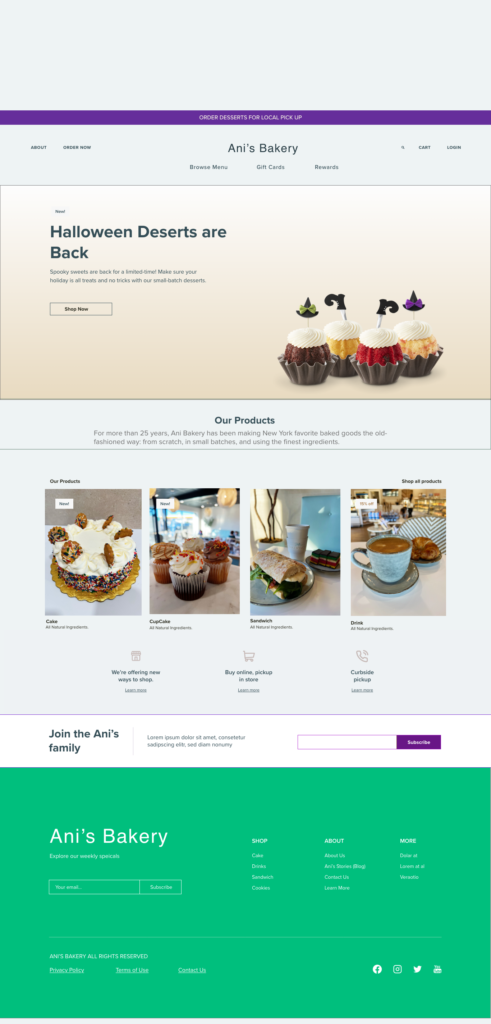
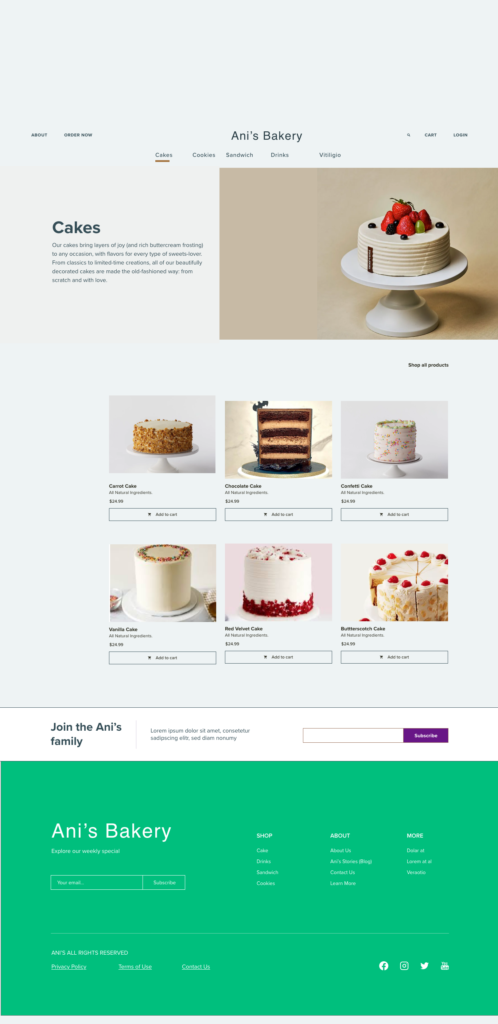
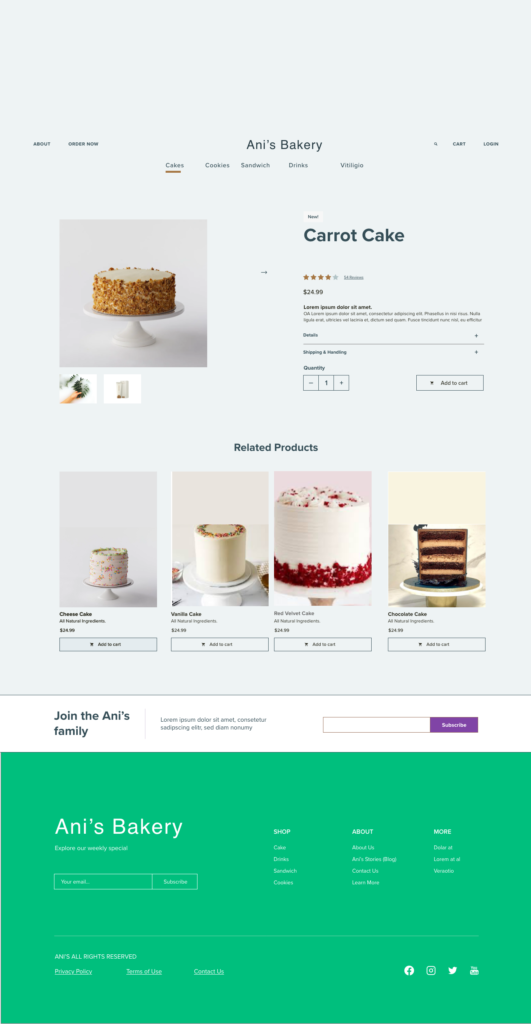
High-fidelity prototype:
The high-fidelity prototype built upon the user flow established in the low-fidelity prototype, incorporating the design changes made after the usability study. The result is a more refined and user-friendly experience.
View the Ani’s Bakery’s high-fidelity prototype
Key Features
- Quick Order Menu:
- A simplified menu was implemented to feature popular healthy meal options, reducing the time users spend browsing. The order process was streamlined to minimize clicks and make it faster for users to place orders.
- Personalized Recommendations:
- Integrated a recommendation based on user’s profile and past orders.
- Highlighted healthy meal options prominently.
- Responsive Design:
- Ensured a seamless experience across devices, prioritizing mobile responsiveness for users on the go.
- Sign up:
- Multiple sign-up options were provided, enabling customers to quickly check out and complete their purchase, whether through account creation or guest checkout.


Accessibility Consideration
Visual Hierarchy
Used headings with different sized text for clear visual hierarchy, ensuring content is easy to scan and understand for all users.
Headings (H1, H2, H3, etc.) were used in a meaningful order, with larger and more prominent headings indicating primary sections, and smaller ones indicating sub-sections.
This helps all users, including those with cognitive disabilities, quickly find the information they need.
Landmarks
Used landmarks to help users navigate the site, including users who rely on assistive technologies.
- A
headerlandmark for branding and main navigation. - A
mainlandmark to house primary content. - A
footerlandmark for additional links or contact details. - The landmarks help screen readers announce sections clearly, improving user flow.
Alternative Text
Designed the site with descriptive alt text for all images, ensuring visually impaired users can access content effectively.
- A product image would have alt text like “Image of a chocolate cake with frosting and sprinkles.”
- Icons or decorative images used purely for aesthetics were marked as decorative (via empty alt attributes) to avoid unnecessary noise for screen readers.


Outcomes & Insights
Key Outcomes & Results
- Improved user Retention:
- Increased time spent on website and decreased exit rate from ordering page
- Enhanced Operational Efficiency:
- The streamlined online ordering process led to better operational efficiency, allowing to manage orders effectively and meet customer expectations.
- Positive Customer Feedback:
- Users reported a positive and hassle-free ordering experience.
Reflections and Learnings
- User-Centric Design: Prioritize user needs and preferences throughout the design process.
- Iterative Approach: Regularly gather feedback and iterate on designs for continuous improvement.
- Mobile-First Design: Given the target audience, prioritize mobile responsiveness for accessibility.
Future Enhancements
Implement a loyalty program to reward repeat customers.


Conclusion
Ani Bakery successfully addressed the challenges of busy adults seeking faster, more accessible, and user-friendly healthy meal options. By focusing on clear navigation, visual appeal, and efficiency, we improved customer satisfaction and increased conversions.